Нас окружают квадриллионы вещей. Одни сразу привлекают внимание, в других глазу не за что зацепиться, третьи раздражают. Это происходит за секунды. Почему? Часто дело в цветах. Некоторые оттенки просто не дружат друг с другом, а другие создают такую гармонию, от которой буквально не оторвать взгляд. Дизайнеры строят на этих знаниях карьеру. Но есть простой инструмент, который поможет даже непрофессионалам что угодно сделать красивым.
Что такое цветовой круг Иттена
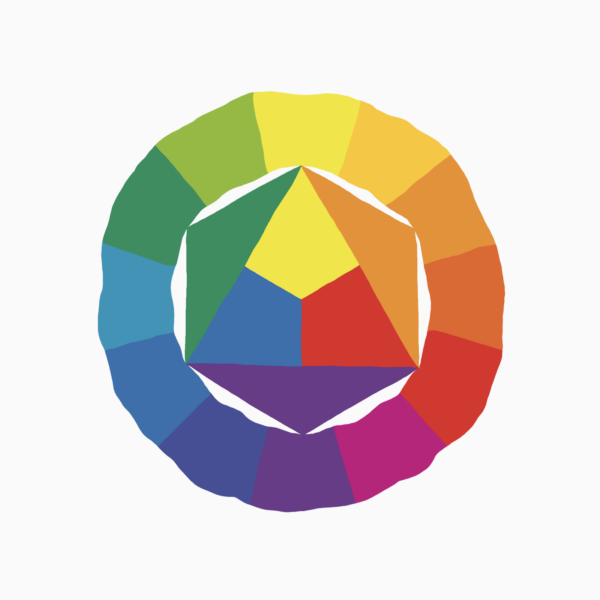
Если коротко: это Tinder для оттенков. Его создал швейцарский художник Иоганнес Иттен, который всю жизнь изучал, как цвета влияют на восприятие и эмоции человека. Круг Иттена показывает, как цветовые оттенки сочетаются, контрастируют и дополняют друг друга. Это очень помогает в работе дизайнерам, а также маркетологам, пиарщикам и стилистам. Поможет и вам, если у вас бывают визуальные задачи.

Допустим, вот флорист Аня. Ей заказали композицию для свадебного зала, но не простую, а «что-то изысканное и неординарное». Причём завтра. Аня грустит: предыдущие пятьдесят невест просили стандартное бело-персиковое оформление. С таким Аня справляется виртуозно, но теперь нужно придумать что-то новое и уложиться в срок.
Можно удариться в отчаянные ночные эксперименты, а можно взять круг Иттена и воспользоваться готовыми схемами. Например, выбрать аналоговую триаду: зелёный, бирюзовый и синий. Зал будет выглядеть как с открытки. Аня уже чувствует, как попрут новые заказы!
В чём мысль: круг цветов Иттена — это не ещё одна теория, а реальный инструмент, который даёт результат сразу. Когда вы понимаете, как он устроен, цвета начинают работать на вас.
Как устроен цветовой круг Иттена
Цвета — как люди на вечеринке. Есть звёзды, которые привлекают все взгляды, — это первичные цвета. Есть парочки, которые так слиплись, что их уже не разлепить, — это вторичные. И есть уникальные персонажи, которые соединяют в себе лучшие черты остальных, — третичные цвета. Вместе они создают баланс.
А теперь подробнее.
Первичные цвета: лидеры по жизни
Жёлтый, синий и красный — три «самодостаточных героя». Они всегда в центре внимания, ведь их нельзя создать из других цветов. Вспомните красные кнопки на сайтах. Почему они всегда работают? Потому что этот цвет кричит: «Жми!» — и его сложно не заметить.
Вторичные цвета: команда поддержки
Когда два лидера объединяют усилия, получается нечто удивительное: жёлтый с синим дают зелёный, красный с жёлтым — оранжевый, а синий с красным — фиолетовый. Эти цвета не такие вызывающие, как первичные, но добавляют глубины и разнообразия. У них свои шлейфы смыслов. Например, зелёный часто используют для упаковки экопродуктов, потому что он говорит: «Я естественный и здоровый».
Третичные цвета: творцы гармонии
Третичные цвета — это союз первичных и вторичных. Например, красно-оранжевый или жёлто-зелёный. Эти оттенки не бросаются в глаза, но делают дизайн продуманным и утончённым. Представьте бордовую этикетку дорогого вина с золотистым рисунком и надписями. Это не только красиво, но и внушает доверие: перед вами что-то ценное.
Каждая группа цветов играет свою роль — как оркестр, где у каждого инструмента своя партия. Чем лучше вы понимаете их взаимодействие, тем легче вам будет создать гармоничное сочетание.
Зачем нужен цветовой круг Иттена
Ответ очевидный: чтобы сделать жизнь проще. Круг решает три ключевые проблемы.
1. Устраняет цветовой хаос
Часто люди экспериментируют с цветами наугад в надежде сделать красиво, а получается скорее «вырви глаз» или, наоборот, серая серость. Если использовать круг Иттена, цветовые сочетания не подведут: схема сразу показывает, какие оттенки дружат, а между какими неизбежен конфликт.
Кейс: Настя разрабатывала логотип для кофейни. Она использовала много оттенков коричневого, но картинка выглядела уныло. Круг Иттена помог ей добавить комплементарный бирюзовый, который подчеркнул теплоту и уют бренда. Итог? Логотип стал запоминающимся, а Настя получила новые заказы благодаря сарафанному радио.
2. Экономит время в условиях дедлайнов
Время — деньги. Когда сроки горят, некогда тратить часы на подбор палитры. Цветовой круг позволяет дизайнерам быстро найти готовые схемы и не стыдиться за результат.
Кейс: Артём работал над рекламным баннером для спортивного бренда. Клиент хотел яркие цвета, и чтобы они ассоциировались со скоростью. С помощью круга Артём выбрал классическую триаду — жёлтый, красный и синий. Получившийся баннер отлично привлекал внимание и выглядел динамично, поэтому проект удалось сдать без правок.
3. Позволяет создать правильные эмоции
Цвет влияет на восприятие: холодные оттенки успокаивают, тёплые добавляют энергии, а мягкие пастельные вызывают чувство доверия. Круг Иттена помогает подобрать тона, которые передают нужное настроение.
Кейс: Маша делала дизайн для упаковки детских товаров. Чтобы подчеркнуть заботу и безопасность, она выбрала аналоговую триаду из круга Иттена: нежно-розовый, красный и персиковый. Клиенты отметили, что продукт стал выглядеть более премиально и дружелюбно.
Часто круг Иттена — это спасательный круг. Он помогает избежать лишней работы, сократить время на подбор оттенков и усилить эмоциональное влияние дизайна.
Основные комбинации на круге Иттена
Задача любого дизайна — вызывать эмоции. В зависимости от умений исполнителя получиться может разное: от «вау!» до «о боже, как мне развидеть это» — всё решает правильная комбинация. Разберём семь схем, которые работают всегда.
Комплементарное сочетание
Суть: используем два цвета с противоположных сторон круга. Вместе они создают контраст, который притягивает взгляд. Это сочетание — выбор тех, кто хочет сделать яркий акцент.
Пример: Миша разрабатывал афишу для рок-концерта. Комплементарные цвета красный и зелёный сработали идеально: афиша буквально «кричала», и билеты разлетелись за неделю. Правда, сначала Миша немного перестарался с насыщенностью, и ему пришлось снизить яркость, чтобы не утомлять зрителей.

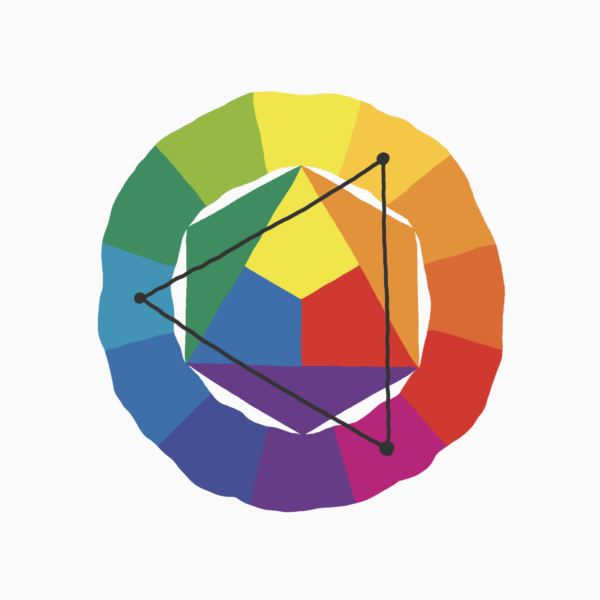
Классическая триада
Суть: берём три цвета, которые образуют на круге равносторонний треугольник. Такое сочетание работает в проектах, где нужна сбалансированность.
Пример: Лена создавала дизайн для сайта детского центра. Красный, синий и жёлтый сделали интерфейс радостным, а родители благодарили за «настоящий детский стиль». Но Лена поняла, что на некоторых экранах чистые цвета выглядят тускло, и добавила градиенты для глубины.

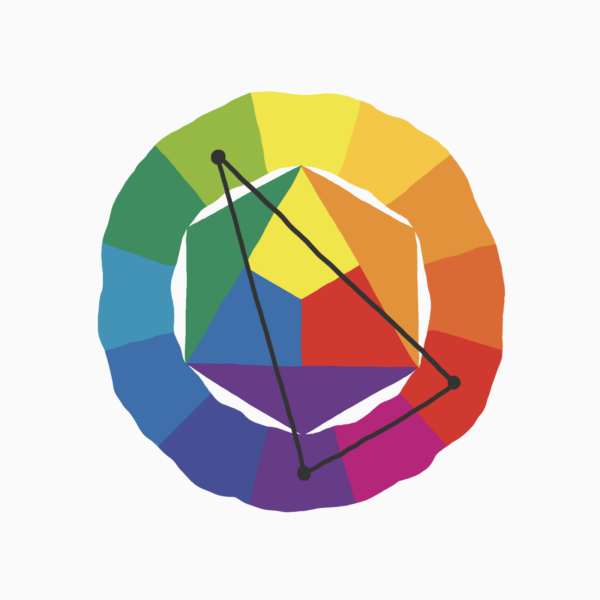
Контрастная триада
Суть: сочетание одного основного цвета и двух «соседей» противоположного цвета. Это идеальный вариант для тех, кто хочет баланса с лёгким намёком на конфликт.
Пример: В рекламе образовательного центра дизайнер использовал оранжевый как базу, а сине-зелёный и сине-фиолетовый для акцентов. Получился мягкий, не кричащий контраст: «да, мы хотим привлечь ваше внимание, но в целом мы тут делом заняты».

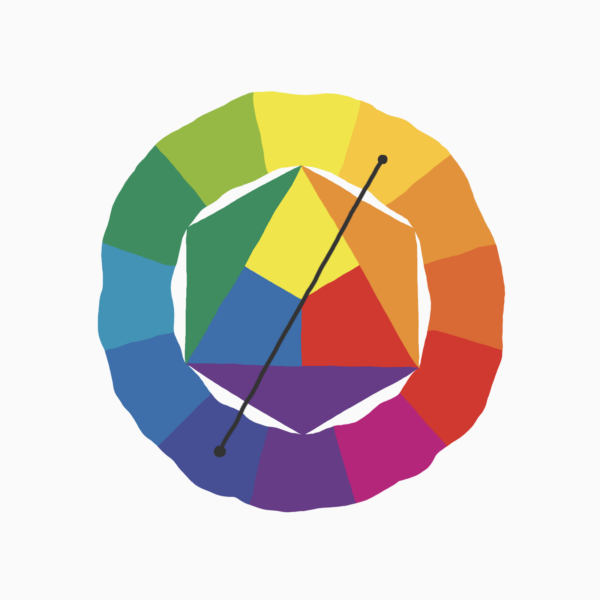
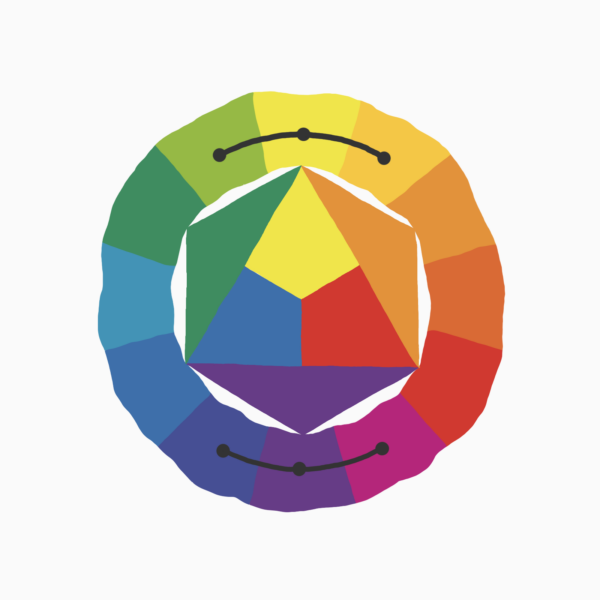
Аналоговая триада
Суть: используем соседние цвета на круге. Это сочетание похоже на плед: уютное и безопасное.
Пример: дизайнер свадебного декора Маша выбрала аналоговые оттенки — нежно-розовый, персиковый и кремовый. Клиенты хотели зал, как из романтического фильма, и эта палитра создала то самое ощущение нежности и сладости.

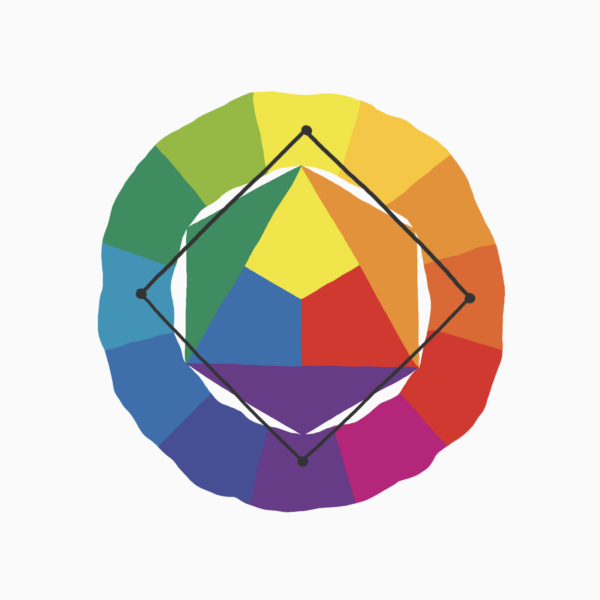
Тетрада
Суть: берём четыре цвета, которые формируют на схеме квадрат. Это сложная схема, но если её освоить, можно создать многоуровневую палитру.
Пример: Артём разрабатывал стиль для магазина подарков. Он выбрал тетраду — голубой, жёлтый, оранжевый и фиолетовый. Эти цвета применили в оформлении витрин и упаковки. Яркое сочетание выделило магазин среди других точек в ТЦ — покупатели заходили просто посмотреть, а там уже включалась воронка клиентского сервиса.

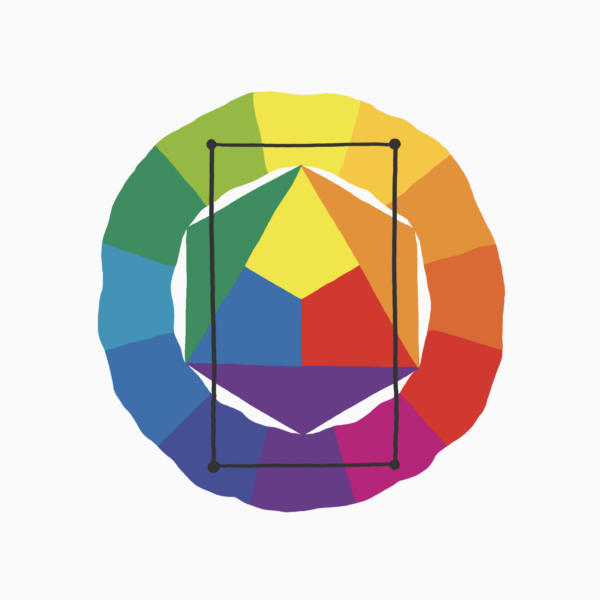
Прямоугольная схема
Суть: сочетаем две пары противоположных цветов. Такой дизайн будет ярким и запоминающимся, главное — не переборщить с насыщенностью оттенков.
Пример: начинающий дизайнер Юля использовала для логотипа молодёжного кафе прямоугольную схему — оранжевый, розовый, синий и зелёный. Цвета подчеркнули неформальную атмосферу, и кафе быстро стало популярным среди студентов.

Шестиугольная схема
Суть: используем шесть равноудалённых цветов. Такой шаблон пригодится, когда нужен дизайн сразу для линейки вещей. Но работать придётся аккуратно, чтобы не перегрузить оформление.
Пример: для фестиваля уличной еды команда дизайнеров выбрала шесть оттенков. Но, чтобы не было «пестроты», основные цвета шли в афише, а второстепенные использовали для фона и деталей. Это придало проекту яркость, но сохранило целостность.

Если хочется экспериментов, схемы можно смешивать. Но чем они сложнее — тем осторожнее надо быть, иначе гармонию легко разрушить.
Как подбирать оттенки, которых нет на круге Иттена
Цветовой круг Иттена — это полезный инструмент, но не волшебная таблетка. Иногда для решения задачи нужно больше вариантов: сложные оттенки, металлические текстуры или градиенты. Что делать, если базовые схемы не работают?
- Осветляйте или затемняйте цвета. Добавьте белый, чтобы сделать цвет пастельным, чёрный — чтобы углубить его, или серый — чтобы приглушить. Это простой способ сделать палитру более сложной и эмоциональной.
- Экспериментируйте с градиентами. Они добавляют динамику, создают переходы между цветами и связывают контрастные оттенки. Градиенты отлично подходят для веб-дизайна и цифровых продуктов.
- Добавляйте прозрачность. Полупрозрачные элементы позволяют создавать новые оттенки, накладывая цвета друг на друга. Это особенно полезно в логотипах и графическом дизайне.
- Используйте текстуры и имитацию материалов. Металлические, матовые или бархатистые оттенки одних и тех же цветов дают разные эффекты. Текстуры добавляют глубину и эффект исключительности, что бывает важно для премиум-брендов.
- Идите за вдохновением на природу. Закаты, вода, листья, горы — всё это дарит уникальные сочетания оттенков, которые сложно найти в готовых палитрах.
Когда стандартные решения из круга Иттена не работают, это возможность создать что-то по-настоящему особенное.
Посмотрите на мир вокруг — жизнь богаче любой схемы.
Цифровые инструменты для подбора палитры
Даже дизайнеры с намётанным глазом пользуются технологиями для подбора палитры — это быстрее, проще и иногда помогает найти решение, которое так бы не пришло в голову. Есть инструменты для новичков и для профи — попробуйте разное и остановитесь на том, что подходит для вашей задачи.
Быстрое погружение: онлайн-сервисы для выбора цвета
Такие сервисы — это палочка-выручалочка, когда нужно придумать палитру на бегу или протестировать несколько идей. Они простые, бесплатные и отлично подходят для экспериментов.
Чем они хороши?
- Моментальный результат: за пару минут вы получите гармоничную палитру.
- Интуитивный интерфейс: не нужно быть гуру дизайна, чтобы разобраться.
- Возможность вдохновиться чужими работами.
Популярные варианты:
- Adobe Color — любимчик профессионалов. Умеет подбирать палитры по кругу Иттена и сразу показывает, как цвета смотрятся вместе.
- Coolors генерирует палитры одним кликом. Можно «закрепить» понравившийся цвет и подбирать остальные под него.
- Paletton помогает визуализировать, как палитра будет выглядеть в реальной жизни.
Вдумчивая работа: серьёзное дизайнерское ПО
Если вы работаете с большими проектами, онлайн-сервисы не всегда справятся. Тут нужно что-то посерьёзнее — профессиональные программы, которые позволяют контролировать каждый пиксель.
Чем они хороши?
- Дают расширенные возможности для редактирования цветов.
- Позволяют создавать сложные градиенты и текстуры.
- Обеспечивают комфортную работу с проектами, в которых важны точные параметры.
Популярные варианты:
- Adobe Photoshop и Illustrator, мастодонты графического дизайна. В них можно извлекать палитры из фото, работать с оттенками и настраивать цветовую коррекцию.
- Figma: идеальна для веб- и UX/UI-дизайна. Здесь можно создавать цветовые стили, чтобы быстро применять палитры ко всем элементам дизайна.
- Procreate — находка для иллюстраторов. Удобно работать с текстурами и сложными цветами.
Как выбрать инструмент
Если у вас быстрый проект — подойдут онлайн-сервисы. Они сэкономят время и покажут результат за пару кликов. Для сложных задач лучше выбирать мощные программы: они дадут полный контроль и не ограничат ваше творчество.
Сегодня неважно, какой у вас уровень, важно, какой инструмент. Если круг Иттена — это карта, то Adobe Color, Photoshop или Figma — это GPS. Включайте и доверьтесь процессу.
Распространённые ошибки при использовании цветового круга
Готовые схемы на цветовом круге упрощают выбор оттенков. Но если совсем не включать голову, вместо гармоничного дизайна можно получить кричащее, утомительное или просто странное оформление. Разберёмся, какие ошибки совершают даже опытные дизайнеры и как их исправить.
Перебор с контрастами
Когда все цвета в дизайне одинаково яркие и насыщенные, вместо стиля получается хаос. Комплементарные сочетания, например красный и зелёный, часто используют без баланса, из-за чего цвета «кричат» друг на друга.
Как исправить:
- Сделайте один цвет доминирующим, а второй — акцентным.
- Используйте нейтральный фон, чтобы смягчить общий эффект.
- Проверьте контрастность через инструменты, например Contrast Checker. Чем ниже результат, тем громче «кричит» сочетание.
Недостаток контраста
Палитры вовсе без контраста создают однообразные и скучные проекты. Пользователю сложно выделить ключевые элементы.
Как исправить:
- Добавьте яркий акцент, например на кнопке или заголовке.
- Используйте круг Иттена, чтобы найти контрастный цвет, усиливающий основной тон.
Избыточная палитра
Попытка использовать слишком много цветов делает дизайн пёстрым и тяжёлым. Получается не гармония, а путаница: взгляд пользователя не знает, на чём остановиться.
Как исправить:
- Ограничьте палитру до 3–5 цветов.
- Используйте разные оттенки одного цвета для вариативности без перегрузки.
- Воспользуйтесь Coolors, чтобы протестировать палитру на гармонию.
Нет понимания аудитории
Цветовая палитра для детского сайта может не подойти для банковского приложения. Когда дизайнеры забывают про контекст и аудиторию, результат выглядит странно и вызывает недоумение.
Как исправить:
- Задайте себе вопросы: «Кто будет этим пользоваться?», «Какие эмоции я хочу вызвать?»
- Изучите, как ваш клиент представляет проект, чтобы попасть в его ожидания.
Не подумали о доступности
Некоторые цветовые сочетания, например красный с зелёным, плохо воспринимаются людьми с дальтонизмом. Таким дизайном неудобно или даже невозможно пользоваться. Помните: что доступно для людей с особыми потребностями, как правило, удобнее вообще для всех.
Как исправить:
- Проверяйте палитры через симуляторы дальтонизма, например Coblis.
- Используйте дополнительные элементы: иконки, текстовые подсказки.
Реальный случай:
Юля тестировала интерфейс мобильного приложения. Проверка показала, что 10% пользователей видят кнопки одинакового цвета. Она добавила контрастные рамки, улучшив доступность для всех.
Страх нарушить правила
Иногда стремление строго следовать кругу Иттена приводит к скучным и предсказуемым решениям.
Как исправить:
- Экспериментируйте: добавьте текстуры, прозрачность или неожиданный оттенок.
- Используйте круг Иттена как ориентир, а не как догму.
Ошибки — хороший повод практиковаться больше. Цветовой круг Иттена помогает избежать многих промахов, но не стоит превращать его в ограничение. Экспериментируйте и не забывайте: хороший дизайн — это баланс между правилами и творчеством.