Рассказываем, чем именно занимается веб-дизайнер и какие навыки ему требуются для успешной работы.
Важные навыки и знания профессии веб-дизайнера
Плюсы и минусы профессии веб-дизайнера
Сколько зарабатывают веб-дизайнеры?
Советы начинающим веб-дизайнерам
Что такое веб?
На всякий случай технический ликбез:
- Есть интернет — это миллиарды компьютеров, которые связаны между собой. Если компьютер что-то потребляет, это клиент; если компьютер что-то отдаёт — это сервер. Вы сейчас читаете этот текст с клиента — например, мобильного телефона. А отдал вам этот документ сервер — специальный отдельный компьютер, который стоит в специальном здании в Москве или Санкт-Петербурге и служит ровно этой цели — отдавать документы.
- Внутри интернета есть много разных способов взаимодействовать: обмениваться письмами, писать друг другу в мессенджеры, играть в игры, смотреть видео и читать тексты. Для разных задач есть разные протоколы, технологии и стандарты. Они все находятся внутри интернета, но устроены по-разному.
- Веб — это собирательное слово для всех технологий, которые позволяют получать доступ к документам по адресам. Документы живут на сайтах.
- Сайтами мы называем сборники документов, которые можно найти по какому-то адресу. Сайт kinzhal.media — это сборник статей журнала «Кинжал».
- Документ — это, например, вот эта статья.
- Веб-приложение — это когда документ содержит не только текст, но и интерактивные элементы. Если их много и они хорошо согласованы, то такой документ ничем не отличается от компьютерной программы. Например, у «Яндекс Почты» есть приложение для мобильных телефонов, но также есть веб-версия mail.ya.ru — технически это документ, но воспринимается как приложение.
Кто такой веб-дизайнер
Веб-дизайнер — человек, который создаёт дизайн сайтов и иногда веб-приложений. Именно он решает, какие графические элементы будут размещены на странице, в каком порядке они будут отображаться на экранах компьютеров и смартфонов. Его задача — сделать так, чтобы сайтом и приложением было удобно пользоваться и они создавали нужное впечатление.
Почему веб-дизайнер — отдельная профессия.
— Кругом костыли. Веб-дизайн ограничен техническими возможностями веб-документов, которые исторически были строго текстовыми. Всё разнообразие сайтов и веб-приложений, которое мы видим сегодня, — это результат постепенного добавления в стандарты веба дополнительных возможностей (строго говоря — костылей). Но под капотом там всё ещё тексты, таблицы и картинки.
Для сравнения: графдизайнеры или моушен-дизайнеры не знают таких проблем. Они работают с листом или кадром, который принципиально не меняется уже много десятилетий. А веб-дизайнер — это как если бы вам нужно было делать современный мессенджер, но поверх технологии пейджеров. Очень много неочевидных ограничений.
— Тотальная совместимость. Сайты и веб-приложения должны хорошо смотреться на самых разных устройствах: от больших компьютеров до смарт-часов и холодильников. Для сравнения: дизайнер плаката знает размеры плаката заранее; моушен-дизайнер работает с конечным размером и частотой кадров. А веб-дизайнеру нужно делать так, чтобы один и тот же дизайн хорошо смотрелся на тысяче разных экранов.


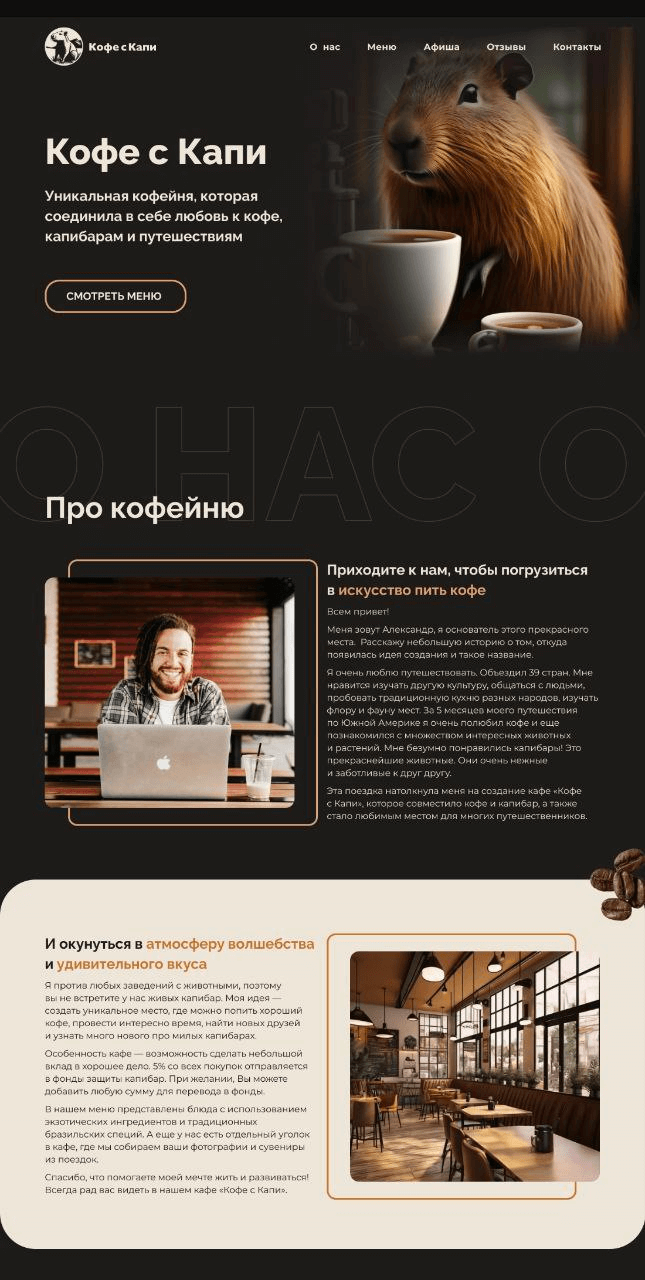
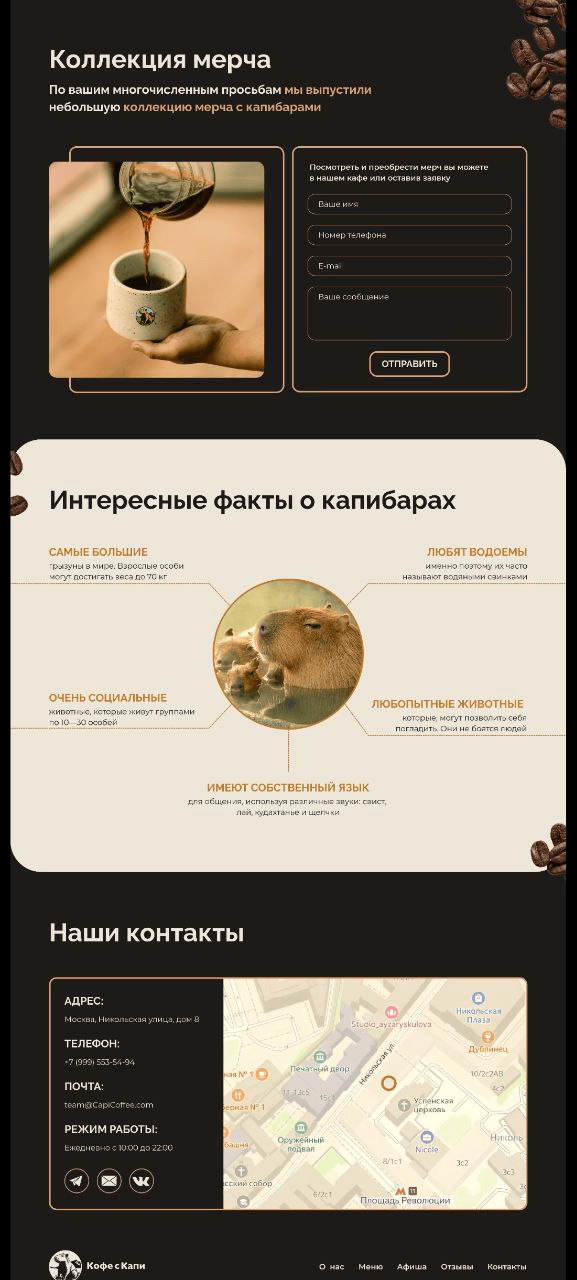
Для примера работы веб-дизайнера — сайт кофейни. Автор Анастасия Балуева. Анастасия в 40 лет прошла курс «Веб-дизайнер» и уже полгода работает по профессии.
Перед Анастасией стояла задача разработать дизайн сайта кофейни «Кофе с Капи», который будет передавать атмосферу заведения и привлекать посетителей, а также информировать о будущих мероприятиях. В дизайне Анастасия решила использовать цвета логотипа, добавить подложки со скругленными краям, а также изображения, погружающие в атмосферу кофейни.
Чем занимается веб-дизайнер
Веб-дизайнер занимается внешним видом сайта и иногда его вёрсткой (хотя в последние годы вёрсткой занимаются отдельные люди, слишком это уже сложно).
Обычно рабочий процесс веб-дизайнера выглядит так:
- Получение ТЗ. Заказчик ставит задачу: как всё должно работать, какая целевая аудитория, сроки и итоговая цель. Веб-дизайнер должен задать уточняющие вопросы. Часто он сам себе пишет ТЗ и согласовывает его с заказчиком.
- Погружение в задачу. Веб-дизайнер изучает аудиторию, контекст, сайты конкурентов и т. д. Нельзя работать в чистом поле, твой сайт будет одним из многих, и это нужно учитывать.
- Общее визуальное решение (ОВР). Обычно веб-дизайнер сначала предлагает общий концептуальный вид сайта: такие-то цвета, формы, композиция, такие-то элементы интерфейса.
- Прототипирование. Иногда параллельно с ОВР делается прототип — это логическая структура сайта, смысловые блоки и разбивка контента по страницам. Например, нужен ли на корпоративном сайте блок «Для партнёров»? Что там будет? Это должна быть отдельная страница или раздел какой-то другой страницы? А какие вообще должны быть страницы? Как они между собой связаны?
- Итоговые макеты и дизайн. Когда согласованы ОВР и прототип, они соединяются, и получается набор итоговых макетов. Тут уже есть варианты: где-то дизайнер сделает десятки макетов страниц; где-то это будет 2–3 макета-шаблона, которые потом нужно будет заполнить контентом через систему управления.
- Передача в разработку и контент-менеджмент. Чтобы макеты превратились в сайт, кто-то должен заняться техническим процессом вёрстки. Это может быть верстальщик или даже нейросеть. Иногда веб-дизайнер сразу делает вёрстку. Когда документы свёрстаны, их нужно наполнить контентом — текстами, картинками и видео. Обычно этим занимается контент-менеджер, но не всегда.

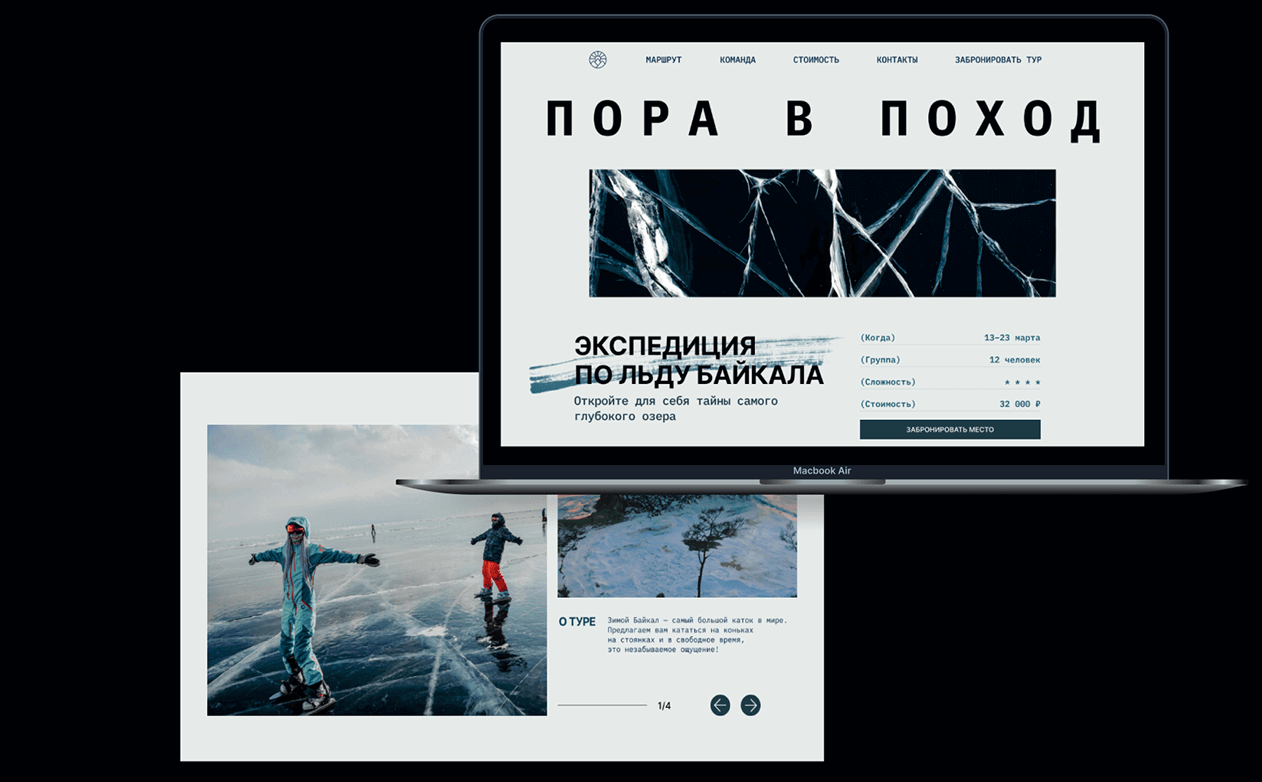
Работа Марии Калякиной, участника курса «Веб-дизайнер». Задача — разработать лендинг туристического клуба. Мария подобрала фотографии, построила структуру страницы и использовала минималистичный стиль.
Важные навыки и знания профессии веб-дизайнера
Говорят, что для дизайнера важны креативность и вкус, якобы в первую очередь веб-дизайнер работает над красивой картинкой. Это не так. Дизайн — это в первую очередь решение задач клиента. А для этого нужен кругозор, умение в этой задаче разбираться и всевозможные soft skills. Сам дизайн — это важно, но не главное.
Профессиональные хард-скиллы веб-дизайнера такие:
- знание типографики и вёрстки на экране;
- знание композиции, гармонии, контраста и других графдизайнерских инструментов;
- умение работать в дизайн-программах, в особенности в Figma — сейчас это главный инструмент веб-дизайнера для разработки макетов;
- знание основ UX- и UI-дизайна, чтобы проектировать интерфейсы;
- знание основ анимации потребуется, чтобы делать базовые эффекты вроде всплывающего текста, декорированной кнопки и т. д.;
- знание основ копирайтинга необходимо для удачного выбора надписей на кнопках, баннерах и разделах сайта или приложения.
А вот мягкие навыки веб-дизайнера:
- коммуникабельность, умение договариваться с клиентом, просто и понятно доносить свои идеи;
- самоорганизация и навыки тайм-менеджмента, чтобы самостоятельно выстроить свой график и в установленный срок выполнить все задачи;
- внимание к деталям, потому что дизайн — кропотливая работа, там общими мазками не отделаешься.
В целом дизайн хорошо даётся тем, кому он интересен; кому любопытно следить за отраслью, быть в курсе всего, вникать в тренды, разбираться в потребностях людей. Дизайн — это не распространение своей любимой эстетики, это создание продуктов под запросы и вкусы людей.
Куда можно расти
Веб-дизайнеры часто совмещают свою работу с другими направлениями в силу их близости:
- Графический дизайн — это упаковка, плакаты, обложки музыкальных альбомов, фирменные стили и подобное. Передача эмоции через формы, цвета и фактуры.
- Брендинг — здесь придумывают бренды для предприятий, товаров и услуг. Это графдизайн плюс маркетинг, стратегия и психология.
- Моушен-дизайн — это заставки для роликов в Ютубе, видеореклама, любые подвижные баннеры и элементы сайтов.
- UX — можно быть UX-исследователем, дизайнером, копирайтером и т. д. UX — это ответ на вопрос «Через что проходит пользователь, чтобы получить нужный результат в нашем цифровом продукте».


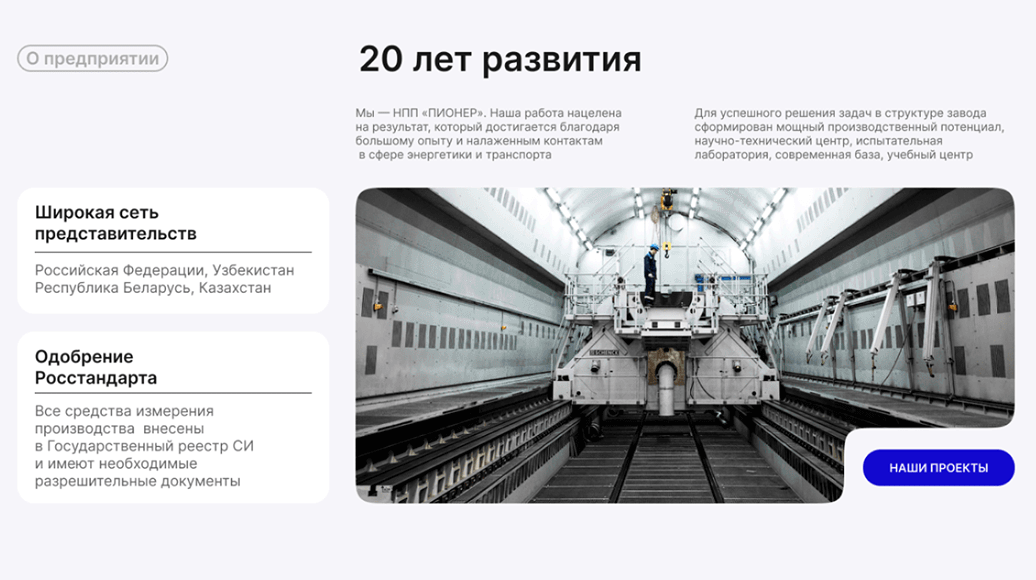
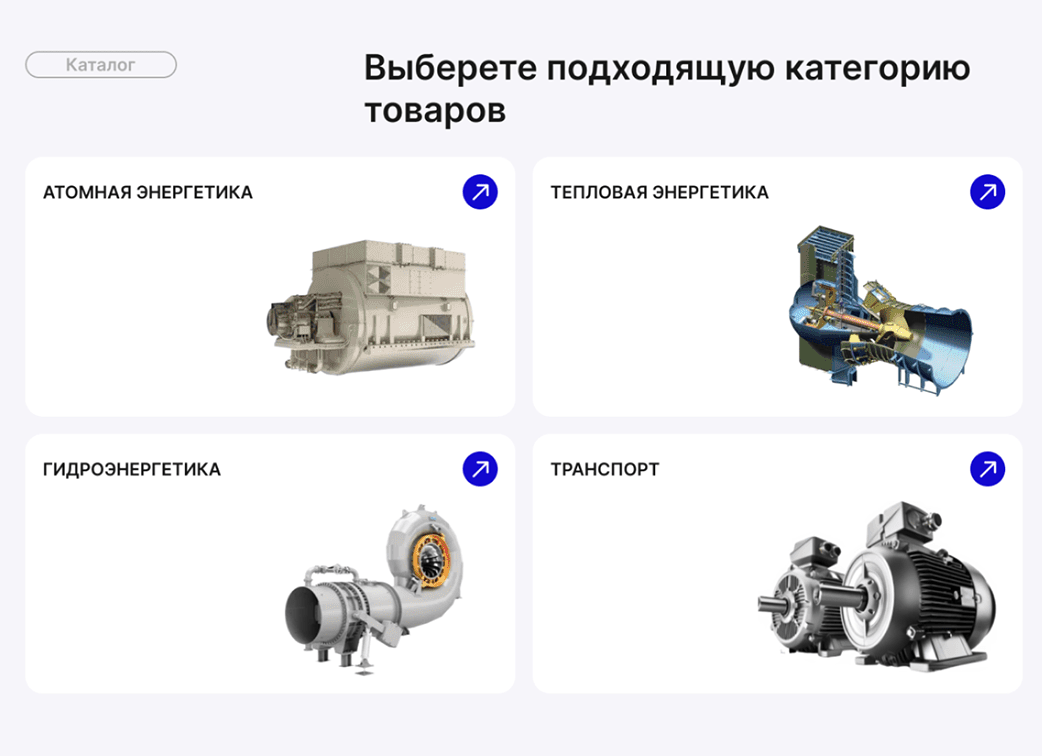
Еще одна работа Марии Калякиной. Редизайн главной страницы завода силовых машин, чтобы сделать его более современным и технологичным, сохранив при этом узнаваемый стиль.
Плюсы и минусы профессии веб-дизайнера
Плюс: рост своим умом. Результат работы веб-дизайнера всегда на виду. Неважно, чей вы сын или дочь, какие у вас оценки в школе, насколько вы коммуникабельны и обаятельны: ваша работа говорит за вас. Коммуникабельность и харизма нужны, чтобы доделывать проекты, а для новых нужно просто показывать класс.
Плюс: востребованность. Веб — это основа почти всего интернета. На базе веб-технологий делаются приложения, игры, онлайн-сервисы, даже текстовые документы. Пока у людей будут браузеры, кто-то должен оформлять их наполнение.
Плюс: возможность удалёнки. Веселее в офисе с людьми, но если надо — можно и удалённо.
Минус: конкуренция. С одной стороны подпирают другие такие же дизайнеры, а с другой — нейросети и веб-конструкторы. Двадцать лет назад, чтобы сделать хорошую страницу компании, обязательно нужно было нанимать дизайнера. Сейчас есть огромное количество предложений — готовых сайтов, где нужно лишь указать свои данные. Веб-дизайн становится нишевой работой для ответственных и сложных проектов.
Минус: креативная работа на заказ. Как и в любой творческой работе, вы будете контактировать с клиентом, а у него не всегда порядок в делах и мыслях:
- Противоречивые комментарии от разных людей.
- Сжатые сроки.
- Смена команды, смена задачи.
- Игра в «угадайку» и «сделайте логотип побольше».
Все эти проблемы решаемы, но просто будьте готовы, что никто не будет носить вас на ручках за то, что вы творец.
Минус: работа за компьютером. Это в принципе вредно. А что сейчас полезно — гусей пасти?
Сколько зарабатывают веб-дизайнеры?
Заработная плата новичков варьируется: может быть около 20 тысяч рублей за проект, в штате — 50–80 тысяч в месяц.
Дальше гонорар растёт по мере развития ценности для бизнеса. Хороший крепкий миддл — это 150 тысяч рублей в месяц в штате, сеньор — от 200 тысяч рублей.
В финансовом плане лучше всего обслуживать нескольких клиентов: это параллельные гонорары и денежные потоки, гонорары могут доходить до 500 тысяч рублей в месяц (и даже больше, если вы дьявольски продуктивны).
В плане спокойствия удобнее всего работать дизайнером в агентстве, там зарплаты будут от 80 до 200 тысяч рублей в зависимости от уровня.
В целом веб-дизайнеры зарабатывают на том же уровне, что графдизы, моушены, визуализаторы и другие творческие люди. Это не отдельная редкая золотая профессия, а просто ещё одно направление конструкторско-оформительской работы.


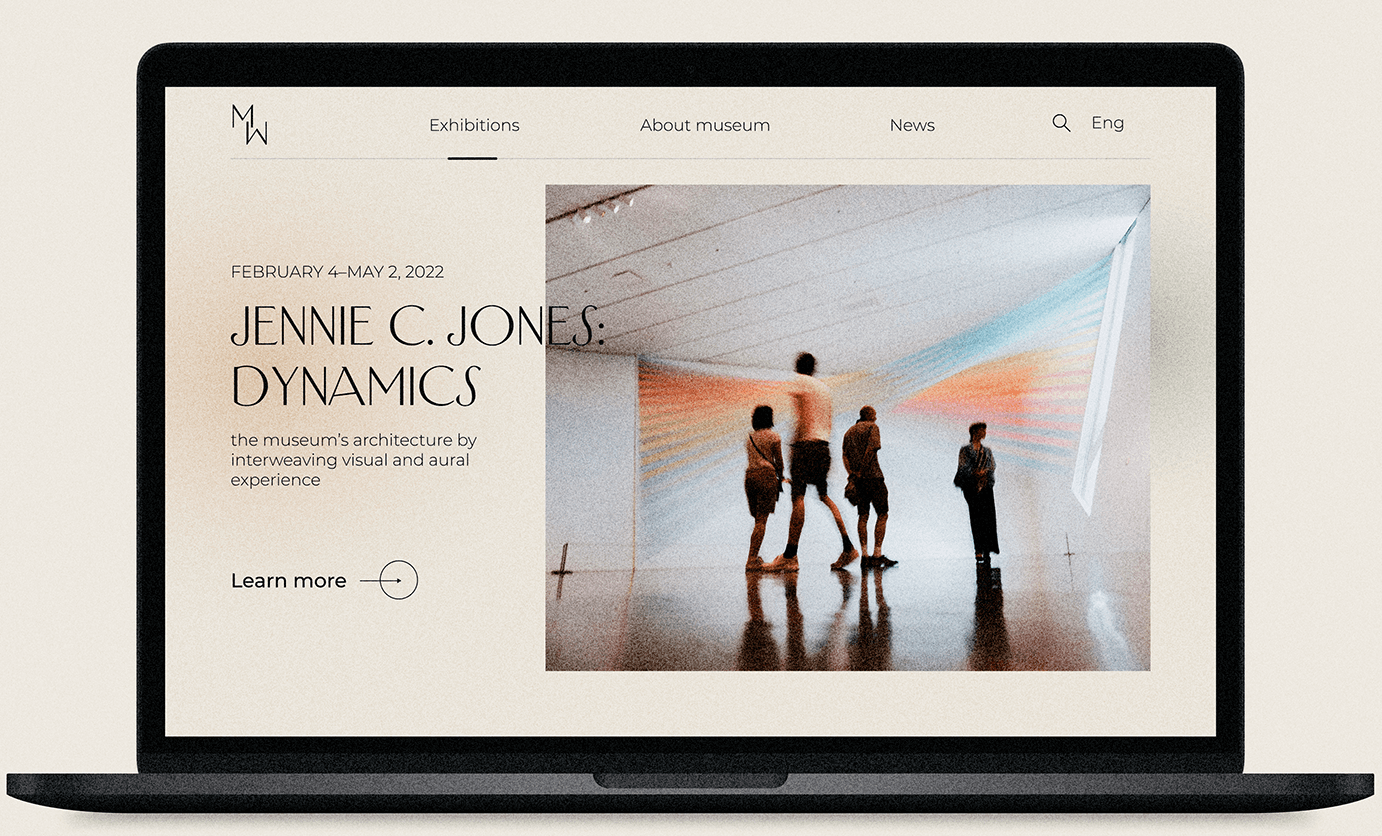
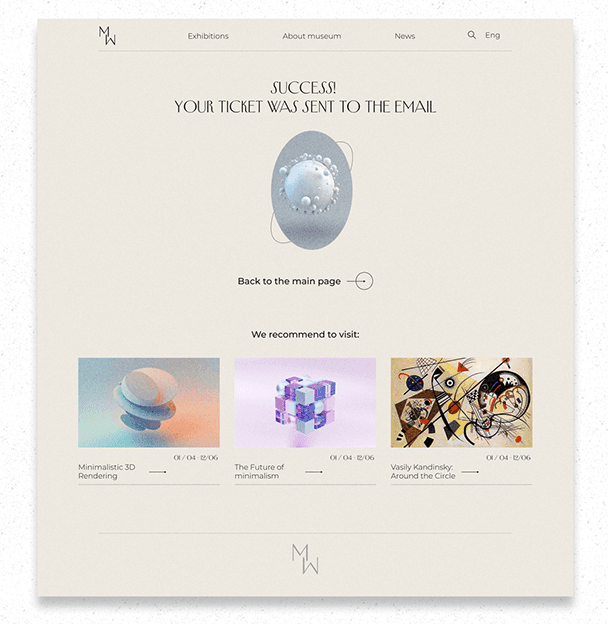
Работа Марии Черниховой, коммуникационного дизайнера в SuperJob. Мария закончила курс «Дизайнер интерфейсов».
Задача — разработать сайт для музея минимализма, акцентировать внимание на пользовательском пути покупки билета. В процессе Мария рисовала колесо ассоциаций проекта, проводила анализ конкурентов, делала прототипы для веба и мобильной версии сайта.
Как стать веб-дизайнером?
Как и в любой подобной сфере, вам не нужны корочки из университета, достаточно иметь хорошее портфолио и навыки.
- Теорию можно набрать в интернете или на курсах.
- Портфолио можно наделать из воображаемых проектов или сделать на тех же курсах.
- Навыки лучше развивать под руководством наставника, куратора или в сообществе.
Короткий путь в эту карьеру — через курсы «Яндекс Практикума»: тут и теория, и задания, и портфолио, и поддержка наставников.

Работа Андрея Лебедева, продуктового дизайнера в финтехе. Андрей закончил курс «Веб-дизайнер» в «Яндекс Практикуме».
Задача — разработать лендинг для производителя дорогой мебели на заказ. Андрей провел конкурентный анализ, генерировал иллюстрации, разработал структуру страницы.
Советы начинающим веб-дизайнерам
Мы спросили выпускников курса «Веб-дизайнер», что бы они посоветовали начинающим веб-дизайнерам.
Вот что сказал Андрей, продуктовый дизайнер в финтех:
Советов много, если кратко, то:
- Продолжайте обучаться, если хотите быстро найти работу. Самые успешные знакомые дизайнеры после обучения сделали паузу на месяц-два, после чего продолжили развивать свои навыки.
- Не опускайте руки, много кто сдался после десятков отказов по откликам. Хотя в IT это норма.
- Хватайтесь за стажировки в бигтех. Они прокачивают навыки, и работодатели чаще отдают предпочтения кандидатам с опытом в бигтехе. Одна знакомая после такой стажировки отработала год и стала старшим дизайнером.
Пишет Калякина Мария, сейчас в поисках работы:
Веб-дизайн — это путь для тех, кто готов учиться всегда. Но самое важное — действительно любить то, что вы делаете, и хотеть этим заниматься. Если у вас есть желание и искренний интерес, вам будет всё по плечу.
Вот несколько мыслей, которые мне хотелось бы передать:
- Учёба — это не этап, а стиль жизни.
Мир дизайна меняется постоянно: новые тренды, инструменты, подходы. И это не про то, чтобы «догонять» что-то новое. Это про то, чтобы оставаться в процессе. Даже если вы уверены в своих знаниях, всегда найдётся что-то, что можно улучшить или узнать.
- Поддержка — ваш источник сил.
Окружите себя людьми, которые верят в вас, даже когда вы сами начинаете сомневаться. Это могут быть близкие, которые не разбираются в дизайне, но всегда поддерживают морально, или профессиональные наставники и сообщества, которые помогут дельным советом и разберут ваши ошибки.
- Развивайте насмотренность.
Вдохновение вокруг нас. Смотрите работы других дизайнеров, изучайте сайты, графику, типографику. Но не ограничивайтесь только веб-дизайном — вдохновляйтесь природой, архитектурой, кино, книгами. Будьте любознательны.
- Учитесь у проектов, которые вас вдохновляют, практикуйтесь как можно чаще.
На старте вы будете копировать чужие работы, и это нормально. Но со временем старайтесь выработать что-то своё, что будет выделять вас как дизайнера.
Смотреть на работы других дизайнеров — это полезно. Но куда важнее понять, что вы хотите выразить через свои проекты. Это придёт со временем, поэтому дайте себе пространство для поиска своего голоса.
- Не бойтесь экспериментировать с цветами, формами, стилями. Даже неудачный эксперимент может открыть для вас что-то новое.
- Не бойтесь ошибок. Ошибки — это не повод сдаваться, а знак, что вы растёте. Не бойтесь критики.
Критика может быть болезненной, но это ценный ресурс. Учитесь принимать её конструктивно, извлекать уроки и улучшать свои работы.
- Заботьтесь о балансе.
Веб-дизайн — это работа, которая требует внимания и энергии. Не забывайте отдыхать, чтобы оставаться вдохновлённым и полным идей.
- Учитесь работать в команде. Умение слышать и договариваться важно не меньше, чем навыки дизайна.
- Учитесь понимать людей.
Дизайн — это не про вас, это про тех, для кого вы создаёте. Узнавайте своих пользователей, изучайте их потребности, создавайте сайты, которые не только красивы, но и удобны.
- Не бойтесь задавать вопросы.
Когда начинаешь, кажется, что все вокруг уже всё знают, а ты один ничего не понимаешь. Это не так! Вопросы — ваш лучший инструмент для роста. Задавайте их наставникам, коллегам или даже гуглу.
- Учитесь ставить себе дедлайны и расставлять приоритеты. Это поможет вам быть продуктивным и не выгорать.
Вот что советует Анастасия Балуева, веб-дизайнер:
Начинающим дизайнерам в первую очередь советую верить в себя! Я шла к профессии очень и очень долго из-за сомнений, что ничего не получится или получится плохо. В любом деле первые попытки не всегда хорошие и не без ошибок. Но это опыт. И с каждым разом будет лучше получаться. И ещё не бойтесь и не расстраивайтесь, когда вашу работу критикуют. Во-первых, как должен выглядеть конечный результат у вас и у вашего заказчика в голове, это разные вещи. Во-вторых, критика приводит к тому, что в следующий раз вы будете делать меньше ошибок. И ещё гоните прочь синдром самозванца. Он очень часто начинает появляться, особенно когда появляется критика. Внутренний голос вдруг начинает говорить: а может, это не твоё, у тебя плохо получается. Гоните его прочь! Всё получится, а если что-то не выходит, можно научиться. Главное — желание.
Совет от Марии Черниховой, коммуникационного дизайнера в SuperJob:
- Порефлексируй, какой карьерный путь ты хочешь выбрать: это фриланс, работа в крупной компании или же в студии. Плюсом к этому подумай, в каком именно дизайне хочется развиваться (не стоит забывать, что видов довольно много: коммуникационный, веб-дизайн, продуктовый и т. п.) В зависимости от этого я рекомендую разработать дальнейшую стратегию. Например, если конечной целью ты ставишь получить офер в bigtech-компанию, тогда необходимо проанализировать требования в вакансиях и найти свои точки роста.
- Поискать ресурсы по каждому навыку, который требуется в зависимости от той траектории, которую ты избрал (пункт 1): подумай, готов ли ты изучать это самостоятельно. Иногда необходим взгляд со стороны от опытного ментора-дизайнера, так что я бы советовала пойти на курсы Практикума в начале пути, чтобы сократить время на получение необходимых навыков 🙂
- Обязательно развивать насмотренность! Стоит ввести себе в ежедневную практику, пока ты завтракаешь или едешь в метро, анализ логотипов, брендов, которые окружают тебя. Задавать себе вопросы: почему дизайнер выбрал именно такое решение? Почему именно этот цвет стал основным? Так ты постепенно обретёшь дизайнерское мышление.
- Почаще погружаться в профессиональную среду. Например, в Яндексе очень часто организуют открытые митапы от разных департаментов, где рассказывают внутренние фишки дизайна продуктов и коммуникаций.
- Ну и банальный совет: читать ТГ-каналы опытных дизайнеров, книги по дизайну (например, такие «Дизайн привычных вещей», «О шрифте», «Кради как художник»). Это всегда ценится и поможет погрузиться в профессиональную среду.